Angular2 , 웹팩을 Play 와 함께 사용하기
http://www.lightbend.com/activator/template/play-ng2-webpack2
아래 템플릿들을 얻기 위한 방법은 매우 다양하다.
방법 1: Activator UI 에서 play-ng2-webpack2 를 선택해서 시작.
이미 Lightbend Activator (get it here) 는 제공하고 있는데 UI 를 시작한후에 play-ng2-webpack2를 템플릿
리스트에서 찾아보시라~
방법2: play-ng2-webpack2 프로젝트를 zip 으로 다운로드
Activator 없으면 그냥 코드 자체를 play-ng2-webpack2. 다운로드 받을 수 있다.
- Download the Template Bundle for "Play Framework with Angular 2 and Webpack 2"
다운로드 한 zip 파일을 시스템에 압축 해제하시고~번들에는 Activator를 시작할 수있는 작은 부트 스트랩 스크립트가 포함되어 있습니다. Lightbend Activator의 UI를 시작하려면 :
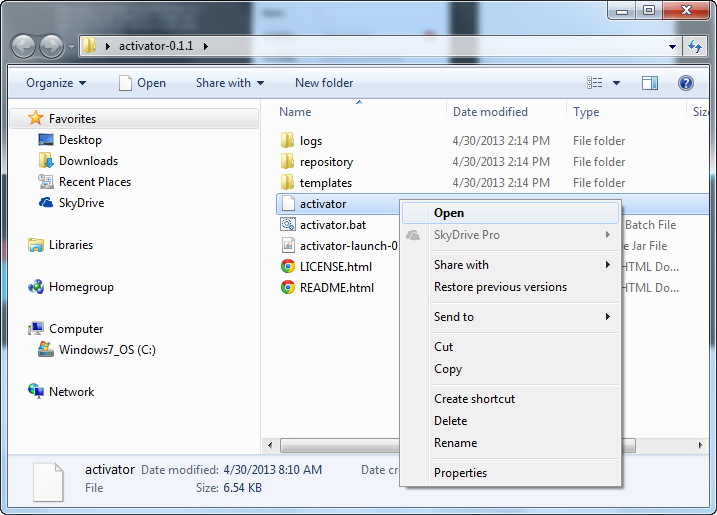
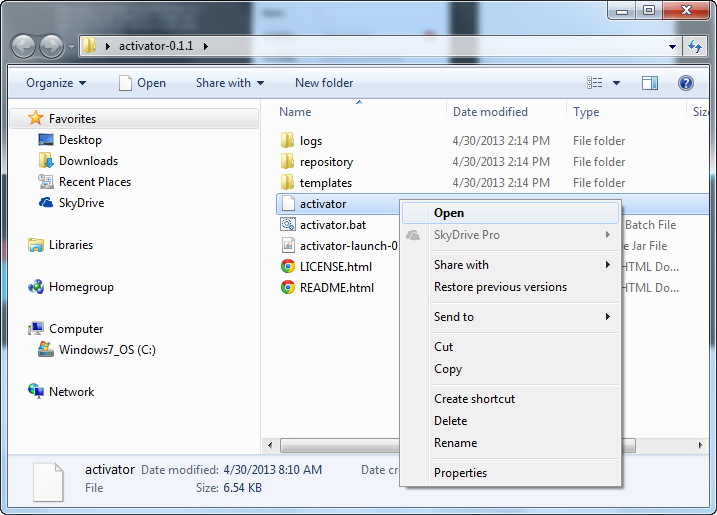
파일 탐색기에서 템플릿이 추출 된 디렉토리로 이동하고 "activator.bat"파일을 마우스 오른쪽 버튼으로 클릭 한 다음 "열기"를 선택하고 경고 메시지가 나타나면 계속하려면 클릭.

또는 커맨드 라인에서 :
C:\Users\typesafe\play-ng2-webpack2> activator ui
Lightbend Activator 는 브라우저에서 해당 템플릿을 실행 시킬 것 입니다.
방법 3: 커맨드라인에서 play-ng2-webpack2 project 생성
커맨드라인에서 activator new PROJECTNAME play-ng2-webpack2
방법 4: template source 보기
https://github.com/lbialy/play-ng2-webpack2.
방법 5: 아래 튜토리얼 참고하기
이 템플릿의 튜토리얼 텍스트는 아래에 포함되어 있지만 컴퓨터의 Activator에서 볼 경우 더 효과적 일 수 있습니다. 액티베이터 튜토리얼은 대개 상호 작용하도록 설계되었습니다.
Preview the tutorial
Play 2.5.4 + Angular 2 RC4 seed with Webpack 2 + SBT - based build
이 템플릿에는 Angler 2 (현재 RC4)로 작성된 UI와 함께 Play Framework 2.5.4의 표준 배포가 포함되어 있습니다.
Angular 2 응용 프로그램은 별도의 디렉토리 UI에 포함되어 있으며 Angular-CLI를 사용하여 스캐 폴딩됩니다. Angular-CLI webpack 기반 빌드가 아직 준비되지 않았기 때문에 프론트 엔드 응용 프로그램을 위한 자체 빌드 시스템을 제공하기로 결정했으며 Webpack 2를 선택했습니다 (대부분 응용 프로그램 크기를 줄이기위한 tree shaking 모듈 해상도의 새로운 기능을 활용할 수있었습니다). ). 또한 WebJars 및 Sbt-Web 기반 프론트 엔드 빌드가 너무 느리고 선호도가 제한적이라는 사실을 발견했습니다.
Build requirements
이 두 가지는 적어도 webpack 설치를 처리하고 sbt-js-engine으로 실행될 때까지 전역적으로 필요합니다. sbt-js-engine에서 js 빌드를 기반으로하는 데 성공 했더라도 더 나은 성능을 위해 노드를 사용하는 것이 좋습니다.
Changes and things to know
PF 2.5.4의 표준 배포판과는 약간의 차이가 있지만, 대부분은 sbt 빌드 및 테스트 장치와 관련이 있습니다.
- 스칼라 버전이 2.11.7에서 2.11.8로 변경되었습니다.
- Webpack이 이제 프론트 엔드 빌드를 처리하기 때문에 모든 sbt-web 플러그인이 project / plugins.sbt에서 제거되었습니다.
- 재생 실행 후크 UIBuildHook가 프로젝트에 추가되었습니다. - 작업은 npm 및 webpack을 통한 노드 모듈 설치를 처리합니다. - Play가 dev 모드에서 실행될 때 감시합니다.
- build.sbt 파일에는 UI 빌드 작업이 포함되어 있습니다. npm 모듈 설치 및 Play 테스트와 함께 실행되는 카르마 테스트
- ui / dist 폴더는 관리되지 않는 리소스 디렉토리로 표시되므로 dev 모드에서 실행중인 Play와 stage / dist 패키지 모두 Assetscontroller를 통해 내용에 액세스 할 수 있습니다. 그 폴더는 Webpack 빌드의 출력 디렉토리입니다.
- IntegrationSpec은 제거되었습니다. Selenium Webdriver 구동 E2E 테스트는 angular 통합으로 인해 쓸모가 없습니다. 하나는 브라우저 기반의 Play 테스트 클래스를 사용하여 Angular2가없는 응용 프로그램의 부분을 테스트 할 수 있지만, Webdriver가 Angular 2 응용 프로그램의 'vendor.js'부분을 다운로드하려고 시도 할 때 Cryptic 오류로 계속 충돌하고 있음을 경고해야합니다.
- angular 테스트는 ProtractorSpec 테스트 클래스를 사용하여 테스트합니다. 나는 SBT에서 angular 테스트를 실행하고 실패 했으므로 이미 그 이름을 쓰지 않은 중국 코더에게 그 부분을 빚지고있다. 그래서 나는 그럴 필요가 없었다. 고마워, 친구!
- ui 폴더의 변경으로 인해 재생 재로드가 발생하지 않지만 재생이 개발 모드에서 실행 중일 때 Webpack에서 관찰 (및 처리)됩니다.
About the Angular 2 app:
scaffolders (ng generate _) 이외의 다른 CLI 명령을 사용하지 마십시오. webpack은 모든 건물을 처리합니다.
play없이 Angular 2 앱을 제공하려면 npm run devin ui / directory를 실행하면됩니다. devpacker는 devpacket mode에서 작동하도록 webpack-dev-server를 실행합니다
npm dev / dependencies는 shrinkwrapped이므로 고정되어 있습니다. 여기에서는 출혈이 있습니다. 일부 베타 종속성에서 BC가 전체 프론트 엔드 빌드를 망칠 수는 없으므로 미안한 것보다 안전합니다 (실제로이 패키지를 준비 할 때 발생 함). 가장 중요한 라이브러리 (즉, Angular 및 Webpack)를 업데이트하려고 노력할 것입니다.하지만이 기능이 작동하는 한 멋지고 통제 된 방식으로 업데이트 할 것입니다. docs에서 shrinkwrapped 프로젝트에 npm 패키지를 추가하는 방법에 대해 읽어보십시오.
- 중요 : 저는 Angular 2 Webpack 가이드가 권고 한대로 angular2-template-loader를 사용하여 템플릿과 스타일을 인라인합니다. 구성 요소의 디렉토리 구조의 경우 :
component/some-funny.component.ts
component/some-funny.component.html
component/some-funny-component.scss
annotation syntax in file some-funny.component.ts:
@Component({
templateUrl: 'some-funny.component.html',
styleUrls: ['some-funny.component.scss']
})
스타일과 템플릿을 올바르게 인라인합니다. 주의 : 분명히 angular2-template-loaderresolves 템플릿과 스타일 URL은 참조 어노테이션을 포함하고있는 컴포넌트 파일에 상대적이다. 이것은 경로가 구성 요소가 아닌 문서 루트에 상대적이어야하는 Angular 2 (System.JS에서의 의미)가 정상적으로 작동하는 것과 다릅니다.
- As you probably noticed I am also using SASS via
sass-loader (cause it's awesome!)