iOS 개발에서 스토리보드란 무엇인가?
http://palmettowebdesign.com/blog/storyboards-app-development-ios-developers/
스토리 보딩은 소프트웨어 디자인, 특히 iOS 앱 개발의 경우 매우 중요합니다. iOS 개발자중 이 사실을 모르는 사람들이 꽤 많이 있습니다. 그렇기 때문에 앱 개발자가 염두에 두어야 할 다른 중요한 사항에 대해 이야기 하기 전에 먼저 스토리 보드에 대해 이야기 해 보겠습니다.
역사 (http://m.blog.naver.com/codnjs9999/220583427668 참고)
이 스토리보드 파일의 기원을 잠깐 이야기하자면 이렇습니다.
이 스토리보드 포멧의 근원은 현재 Mac OS의 조상격인 NeXTSTEP OS에 처음으로 탑재되었던,
그래픽 유저 인터페이스를 위한 메뉴구성 툴 '인터페이스 빌더' 에 있습니다.
현재까지도 이 이름은 Xcode 여기저기에 남아있죠. 프로그래밍을 하다보면 많이 목격하게 될 것입니다.
이 툴을 이용한 ios 인터페이스 구성 파일 확장자는 처음엔 'nib (nextstep interface builder)' 였습니다.
이따금씩 여전히 objective-c로 앱 만드는 분들 중에는 nib파일을 이용하는 사람들도 꽤 있죠.
나중엔 이 같은 포멧이 'xib (xcode interface builder)' 라는 이름으로 많이 쓰입니다.
nib, xib, 여전히 꽤 많이 쓰이는 포멧이니 꽤 만나겠지만, 만나도 당황하지 않아도 됩니다. 스토리보드와 거의 비슷하니까요. 스토리보드는 같은 포멧 위에서, iOS SDK 5부터 새롭게 도입된 개념입니다.
스토리보드와 xib의 가장 큰 차이점은, xib와 달리 스토리보드에서는 '실행 흐름' 을 제어할 수 있다는 점입니다.
실행 흐름이란, 이 화면에서 저 화면으로 넘어가는 것, 즉 어떤 동작에 따라 화면이 전환되는 것을 말합니다.
이것은 굉장히 중요하므로 잘 기억하고 이해하고 있어야
Storyboards
일반적으로 스토리 보드는 시각적인 표현으로 말하고자 할때 굉장히 강력한 접근 방식 입니다. 그것은 특정 시퀀스가 특정 화면에 적합한 지 또는 캐릭터가 표현해야 하는 감정의 종류를 결정하기 위해 영화의 시각적 내용을 디자인하는 데 오랫동안 사용되어 왔습니다. 스토리 보딩은 시각적 제작의 상상력을 보다 쉽게 만들어 줍니다. 또한 앱이란 시각적 상호 작용이 매우 중요하므로 개발자는 다양한 화면 간의 전환이 어떻게 작동하는지 이해하면 앱 개발에 있어서 크게 도움이됩니다. 또한 앱 개발에서 수행하고자하는 주요 목표를 실현하는데도 도움이 됩니다. 즉 당신이 다음에 해야 할 일을 명확히 알려줍니다.
실제 모습 (http://m.blog.naver.com/codnjs9999/220583427668 참고)
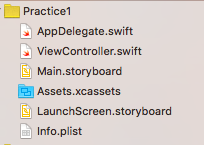
ios 앱 프로젝트를 처음에 만들면, 왼쪽 Project Navigator 에 다음과 같은 파일들이 만들어집니다.
(single view application 을 선택해 프로젝트를 만들었다고 가정합니다.)

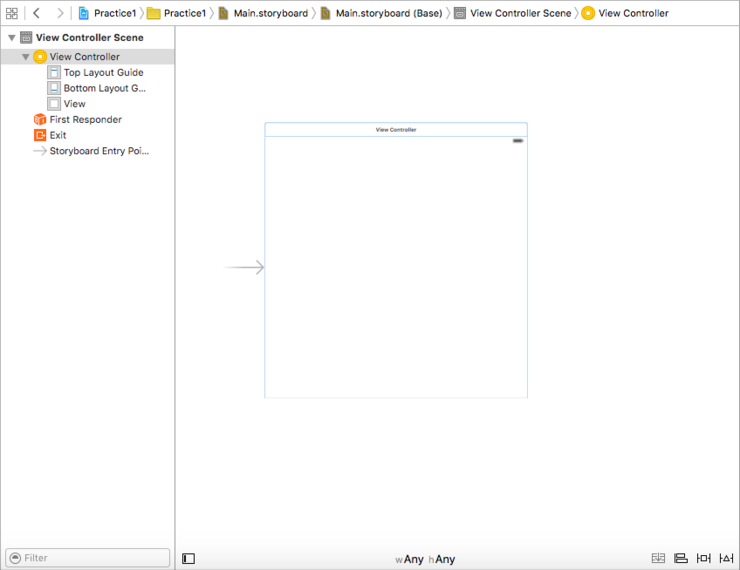
아마 이것저것 건드려 보았던 사람이라면 알겠지만, 저 Main.stroyboard 파일이야말로 앱 제작 시에 중심이 되는 파일 중 하나입니다. 한번 저 파일을 클릭(더블클릭 아닙니다) 해보면, 오른쪽에

이처럼, 텅 빈 화면에 일전에 말한 View Controller 하나만 덩그러니 놓여 있죠. 바로 이곳에서 앱의 전체적인 화면 구성이 시작됩니다.앱의 기능적 측면, 즉 여러가지 알고리즘들과 데이터 입출력, 서버통신 등, 통칭 백엔드Back-End 작업들은 우리가 보통 프로그래밍이라고 생각하는 그런 작업들입니다. 파일을 열어 신나게 코드를 치고, 딱 봐서는 뭘 하는건지 이해하기 쉽지 않은 그런 작업들 말이죠.바로 우리가 차후에 swift 파일을 만들어 스위프트 언어로 직접 프로그래밍 하게 될 것들입니다.
스토리 보드 장점
스토리 보드에는 다음과 같은 여러 가지 장점이 있습니다.
- "장면"에서 모든보기 컨트롤러를 시각적으로 배치하고 그 사이의 연결을 설명 할 수 있습니다. 스토리 보드를 사용하면 앱의 모든 장면을 더 잘 개념적으로 볼 수 있습니다.
- 스토리 보드는 다양한 장면 간의 전환을 설명 할 수 있습니다. 이러한 전환을 "단편 (segues)"이라고하며 스토리 보드에 바로보기 컨트롤러를 연결하여 단절을 만듭니다. segues 덕분에 UI를 관리하는 데 필요한 코드가 줄어 듭니다.
- 스토리 보드를 사용하면 프로토 타입 셀 및 정적 셀 기능을 사용하여 테이블 뷰 작업을 훨씬 쉽게 수행 할 수 있습니다. 스토리 보드 편집기에서 작성해야하는 코드의 양을 줄여 테이블 뷰를 거의 완벽하게 디자인 할 수 있습니다.
- 스토리 보드를 사용하면 위치와 크기를 정의하는 요소간에 수학적 관계를 정의 할 수있는 자동 레이아웃을보다 쉽게 사용할 수 있습니다. 이 강력한 기능을 통해 다양한 화면 크기 및 크기의 장치를 훨씬 쉽게 처리 할 수 있습니다. 자동 레이아웃 자습서에서 자세한 내용을 보거나 비디오 시리즈를 시청할 수 있습니다.
스토리보드 vs Xib
XIB 사용
장점:
- UI를 빠르게 조합 할 수 있습니다.
- 최소 화면 수의 소형 응용 프로그램을위한 직선적 인 구현 - 다른 언어 (예 : 언어 또는 국가)에 대해 별도의 XIB를 사용할 수 있습니다.
- 엘리먼트를 레이아웃하고 시각적으로 불균형을 파악하는 데 매우 유용합니다. 레이아웃을 약간 조정하는 것은 쉽습니다.
단점 :
- 팀 환경에서 작업 할 때 충돌을 병합하기가 어렵습니다 (차별화, 병합 및 읽기 어려움).
- 매우 동적 구성인 경우는 XIB로 기술하는 것이 불가능합니다.
- XIB를 디스크에서 읽고 분석 / 구문 분석해야하기 때문에 코드를 통해보기를 만드는 것보다 속도가 느립니다.
-XIB에는 Quartz와 같은 코드에서 할 수있는 사용자 정의가 없습니다 (그림자, 둥근 모서리)
-Harder to debug (즉, Interface Builder에서 연결하거나 잘못된 연결을 잊어 버린 경우)
스토리 보드
장점:
- 스토리 보드는 화면이 작거나 중간 정도 인 앱에 적합하며 탐색을위한 요구 사항은보기간에 비교적 간단합니다.
- 코드를 많이 작성하지 않고 애플리케이션의 흐름을 조롱 할 수 있습니다.
단점 :
- 스토리 보드는 iOS 5 이전 버전과 호환되지 않으므로 iOS 4.3을 지원할 수 없습니다
- 모든 사람들이 동일한 파일을 수정하기 때문에 팀 환경에서 병렬로 작업하기가 어렵습니다.
같은 라인을 따라 GIT의 스토리 보드를 합치면 고통이 될 것입니다.
- 사람들은 스토리 보드를 사용하여 Xcode에서 버그를 경험했습니다 (예 : 불일치로 인해 DerivedData 폴더를 자주 비우는 등)
스토리 보드는 장면(scene) 과 세그(segue) 라는 두 가지로 표현됩니다.
장면은 뷰 컨트롤러 또는 싱글뷰를 나타냅니다. 각 장면은 콘센트를 만들기위한 도크와 뷰와 뷰 컨트롤러 간의 연결로 구성됩니다. 뷰에는 사용자가 응용 프로그램과 상호 작용하는 방법을 설명하는 객체와 컨트롤이 포함되어 있습니다. 장면들 각각은 뷰 컨트롤러들 사이의 전환/이동을 보여주는 segues와 연결됩니다. 시작 뷰와 연결 뷰의 객체 사이에 세그가 생성됩니다.
스토리 보드에서 응용 프로그램의 디자인 화면이 어떻게 보이는지 다음 그림을 참고하면 더 잘 이해할 수 있을 것 입니다.
Source
논의가 계속됨에 따라 iPhone의 경우 스토리 보드의 장면이 장치의 화면 내용과 동일하다는 것을 이해하는 것이 중요합니다. 그러나 iPad의 경우에는 여러 화면이 동시에 나타날 가능성이 있기 때문에이 점이 다릅니다.
Stages of Storyboarding
iOS 앱용 스토리 보드 만들기는 두 단계로 구성됩니다. 스토리 보딩의 첫 번째 단계에는 다음이 포함됩니다.
-응용 프로그램의 기본 화면 및 메뉴에 대한 대략적인 스케치 만들기
-주요 작업을 수행하기 위해 사용자가 애플리케이션을 통해 진행하는 방법 파악
-화면을 매핑하고 이에 따라 작업의 우선 순위 지정
-내용과 도구의 일반적인 시각적 비율 그리기
이 모든 것이 여러분의 응용 프로그램에 대한 큰 그림을 형성하는 데 도움이 될 것입니다. 이제 초기 단계를 마친 후 두 번째 단계로 넘어갑니다. 즉, 앱을 눈에 띄게 만들고 사용자 친화적 인 세부 정보를 추가합니다.
-앱의 색상이 화면에서 화면으로 일관되게 유지되는지 확인
-탐색, 상태, 탭 표시 줄 및 도구 추가
-테이블 뷰, 미리 정의 된 버튼, 페이징 인디케이터, 슬라이더, 스위치 및 회전 휠
또한 모바일 앱에 깔끔한 탐색 경로가 있어야합니다. 수많은 종소리와 휘파람을 넣으려고 유혹하지 마십시오. 앱 기능이 혼란스러워 앱 포기로 이어질 수 있습니다.스토리 보드를 사용하면 앱 개발자는 코드를 엉망으로 만들지 않고도 훌륭한 사용자 인터페이스를 만들 수 있습니다. 이 점을 염두에 두면서 스토리 보드를 사용할 때 앱 개발자가 기억해야하는 10 가지 실용적인 포인트가 있습니다.
1 – Split Up Your Storyboards
전체 앱의 개념을 넣은 스토리 보드 일 필요는 없습니다. 스토리 보드를 설정, 온 보딩 및 메인 보드로 분할하십시오. 이렇게하면 iOS 앱 개발 규모가 확대 될 때 여러 가지 골칫거리에서 벗어날 수 있습니다. 게다가 팀 환경에서 프로젝트 진행 상황을 논의 할 때 특히 상호 작용이 쉬워집니다.
2 – Use an Exit Segue in Your UI Storyboard
Exit Segue는 사용자가 스토리 보드에서 UIStoryBoard Segue 액션이 처음 실행 된 장소로 돌아갈 수 있도록 도와줍니다. Exit Segue가 작동하는 방식과 표준 Segue와는 다른 모습이 있습니다.
unwind segue를 만들 때 따라야 할 몇 가지 단계는 다음과 같습니다.
-unwind segue 끝에 화면 상에 나타날 뷰 컨트롤러를 선택하십시오.
-뷰 컨트롤러에 대해 선택해야하는 unwind 액션 메소드를 정의하십시오.
-unwind 동작을 시작하는 데 도움이되도록 뷰 컨트롤러를 탐색합니다.
-컨트롤을 클릭하여 버튼을 클릭하여 풀기 시작
-뷰 컨트롤러 장면 상단에있는 종료 객체로 드래그합니다.
-풀기 동작 방법을 선택하려면 관계 패널을 사용하십시오.
3 – Get a Preview Editor
iOS 앱을 제작하고 실행하면 꽤 지루할 수 있습니다. 자동 레이아웃을 처리해야하는 경우에 해당됩니다. 미리보기 편집기를 사용하면보기를 수정하고 변경 사항에 따라보기가 어떻게 반응하는지 볼 수 있습니다.보조 에디터 패널의 왼쪽 하단에있는 + 버튼을 사용하여 여러 화면 크기에서 인터페이스 디자인을 미리 볼 수 있습니다.
4 – Avoid Using Complex Controllers
컨트롤러는 많은 하위 뷰를 관리하는 데 도움이됩니다. 그러나 복잡한 컨트롤러를 사용하면 완전한 난파선이 될 위험이 있습니다. 이는 앱 개발자에게 어려움을 줄 수 있습니다. 특히 앱이 빌드된 방식을 명확하게 보여주는 시각적 편집기를 사용할 때 특히 그렇습니다. 복잡한 보기 구조가 있는 경우 활용할 수있는 몇 가지 옵션이 있습니다. 예를 들어, Zib 또는 다른 컨테이너 보기 객체와 같습니다. Zib은 가장 일반적인 선택 사항 중 하나이지만 컨테이너 뷰 객체를 사용하면 더 효과적 일 수 있습니다. Zib을 추가하는 것을 고려한다면 Zib을 초기화하기 위해 소스 파일을 동반해야합니다.
결론
스토리 보드는 앱 개발에있어 매우 중요한 도구이며 시각적인것에 익숙한 사람들에게 매우 효과적입니다. 또한 프로토타이핑 작업 속도를 높일 수 있습니다. 스토리 보드는 코드를 엉망으로 만들지 않고 개발자가 논리를 유지하는 작업이 되도록 할 수 있습니다. 한마디로 스토리 보드는 앱 개발의 원동력입니다.
'아이폰 (IOS)' 카테고리의 다른 글
| [Swift 3.0] LinkedList (0) | 2016.11.24 |
|---|---|
| [Swift 3 ] 가장 쉬운 소켓 (TCP) 통신 방법을 찾고 계신가요? (2) | 2016.11.24 |
| iOS 와 안드로이드에서의 병렬 쓰레드 개발 (AsyncTask 와 GCD) (0) | 2016.11.21 |
| 스위프트로 TCP 소켓을 다루어보자 [번역] (0) | 2016.11.17 |
| 소켓 (Stream 와 object-c ) 기반 iOS 프로그래밍 [번역] (0) | 2016.11.17 |
